Case Study:
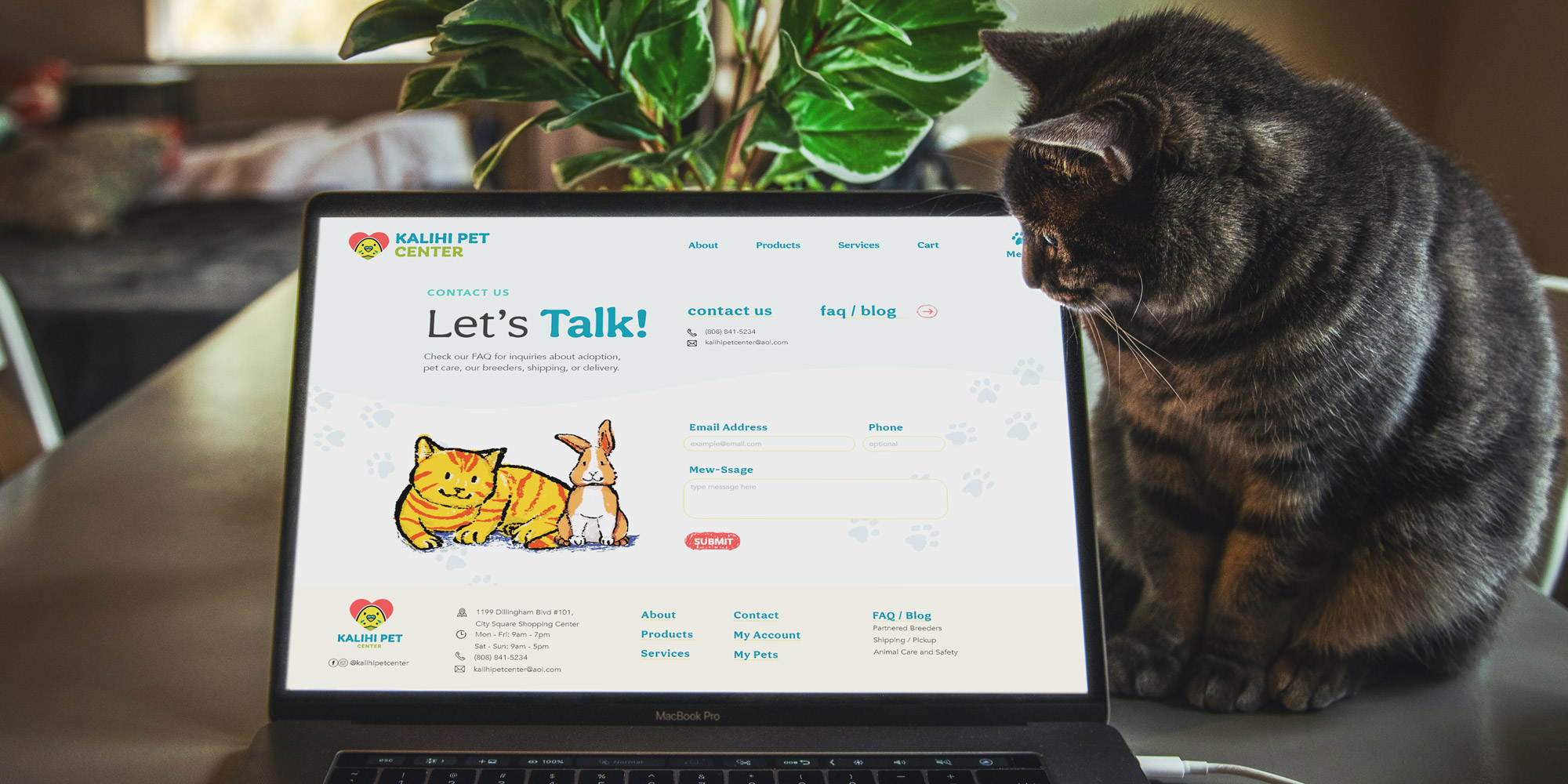
Kalihi Pet Center Website Redesign
A multi-page website for a cute local pet shop.

A multi-page website for a cute local pet shop.

This project is a 2021 Pele Gold & Judge's Recognition Award Winner.
For this project, I chose to redesign Kalihi Pet Center’s website. Kalihi Pet Center is my go-to local pet store which I prefer over national pet retailers. The staff are always polite, the shelves are always well stocked, and they offer the most diverse animals of all the other pet stores on the island. As a loyal customer, I think it's a natural desire to see a business represented in a way that is meaningful and true to the positive experience I've had with Kalihi Pet Center. My goal with this project was to add functionality to their website while representing the heart of the business through a friendly visual identity.
Peep the live site!Conceptual Planning is the starting point of the project. During this stage, I gathered information about Kalihi Pet Center to figure out the sitemap, made three homepage wireframes, and then wireframed the rest of the site based off feedback for my three homepages.
In this stage, I prioritized key features on the homepage based off an audit of other pet retail sites. These features were
The homepage layout informed the remaining subpage wireframes.
The next stage of this project was to develop a unique visual style to be applied to the wireframes. The visual style is defined by a cohesive color palette, use of typography, design patterns, and illustrations.
Aesthet Nova is a display type family. It features rounded serifs, ball terminals and soft corners. The family is of 5 weights and over 680 characters. I chose this font because it has the somewhat nostalgic and familiar nature of a long-time friend.
Avenir is a geometric sans-serif typeface designed by Adrian Frutiger. Unlike Futura, I find Avenir’s geometry quieter and welcome-ly. For web use, I substituted Avenir with Gibson.
My pet lovebird Mushu was a customer of Kalihi Pet Center. Her toys, food, wing and nail trimming, and treats all came from Kalihi Pet Center. The color of her feathers are unlike most lovebirds I know of, with combinations of warm and cool colors that are bright and happy.
Thank you to Martyna Szpil for the wonderful portrait.
Rastered looking illustrations and animations were my key to creating a welcoming and friendly website. These pals were originally illustrated in Photoshop and came to life via Illustrator and AfterEffects. Roughen Edges, Turbulent Displace, and Luma Inverted Mattes are responsible for maintaining the mastered quality to the animations. Using these tools however, meant using formats outside of CSS animation and Bodymovin by Lottie.

Inspired by Toulouse, a Frenchie

Inspired by Skittles, the Cockatiel

Inspired by Little-Squeak-Hearts

Inspired by Oreo, the bunny

Inspired by Zebra, a laid-back cat

Inspired by Mango, the Chameleon

My instructor encouraged me to design the UI uninhibited by the limitations of my coding knowledge. During coding, I found that simple elements in the HiFi UI often lead to coding techniques I'd never encountered before.
Peep the live site!Here are some of these cases:

Growing up, I was fortunate to share the company of various cats, dogs, fish, birds, rodents, and even frogs. To this day, I still pet-sit dogs, cats, and birds for family friends. This project was largely inspired by my immense love of animal companionship. I care very deeply for animals, expecially my own pets. The loss of my own lovebird in October 2020 made it undoubtedly difficult to carry on with this project. I had never experienced a family loss like Mushu's passing before. However, it has taught me valuable lessons about resiliency, commitment, and how to hard work with self-care.
Although it's bittersweet to me, I'm deeply satisfied with the results of this project. I was able to represent a local business that I adore and develop new illustration, animation, UI/UX, and coding skills.
Here are more projects for you to check out.